
29 Oct Utilisation de la couleur or sur le Web
Avez-vous déjà cherché la teinte dorée parfaite dans le sélecteur de couleurs, mais vous êtes finalement tombé sur quelque chose de moins que ce que vous attendiez au départ ? C’est une couleur difficile à obtenir, mais il y a une raison pour laquelle vous ne parvenez pas à trouver la teinte parfaite.
Nous associons généralement la couleur or au luxe, à la royauté et à ce qu’il y a de plus cher sur le marché. Si elles sont utilisées correctement, les marques qui incluent l’or dans leur palette de couleurs peuvent paraître fiables et reconnues, ce qui leur permet d’atteindre un public plus aisé. Alors, comment l’utiliser sur le Web ?
L’hexagone parfait
En d’autres termes, cela n’existe pas. La couleur or que nous imaginons sur des bijoux, des lingots d’or ou une salle aux trésors remplie de calices en or comprend un éclat métallique qu’un seul hexagone ne peut pas reproduire. L’effet brillant est dû aux divers reflets de lumière sur les surfaces inclinées des objets en or. Il existe cependant de nombreuses couleurs unies qui donnent encore l’impression d’une couleur or, notamment sur les marques de géants du marché comme



Rolex (#A37E2C) ,
Perini Navi (#D5A848) et la
Crown Royal (#E4B77D) récemment redessinée .
Il y a #FFD700, qui est répertorié comme or sur ColorHexa et aussi #D4AF37, la couleur or métallique officielle du dictionnaire ISCC-NBS des noms de couleurs.
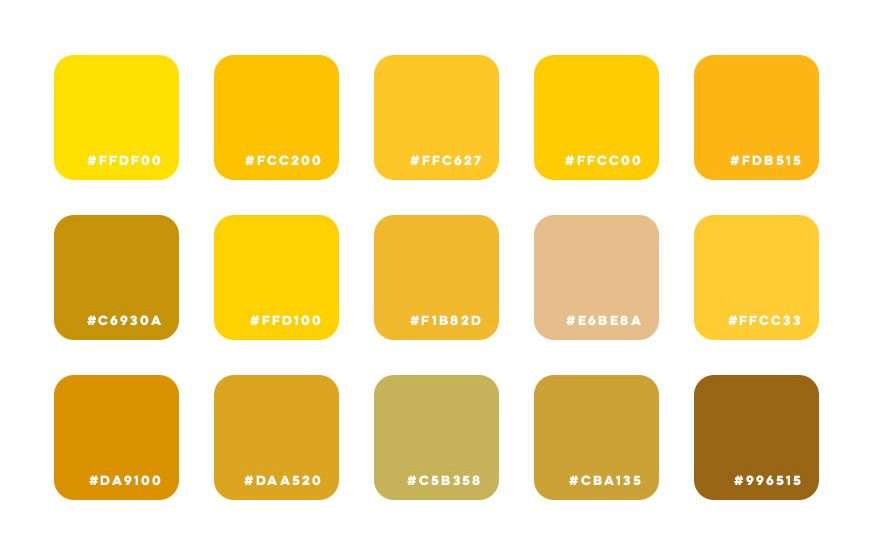
Si vous êtes venu ici à la recherche d’un seul hexagone, voici un tas d’hexagones proches de l’or. Sinon, vous aurez besoin de dégradés.

#FFDF00, #FCC200, #FFC627, #FFCC00, #FDB515Deuxième rangée :
#C6930A, #FFD100, #F1B82D, #E6BE8A, #FFCC33Troisième rangée :
#DA9100, #DAA520, #C5B358, #CBA135, #996515Utilisation de la couleur or dans un dégradé
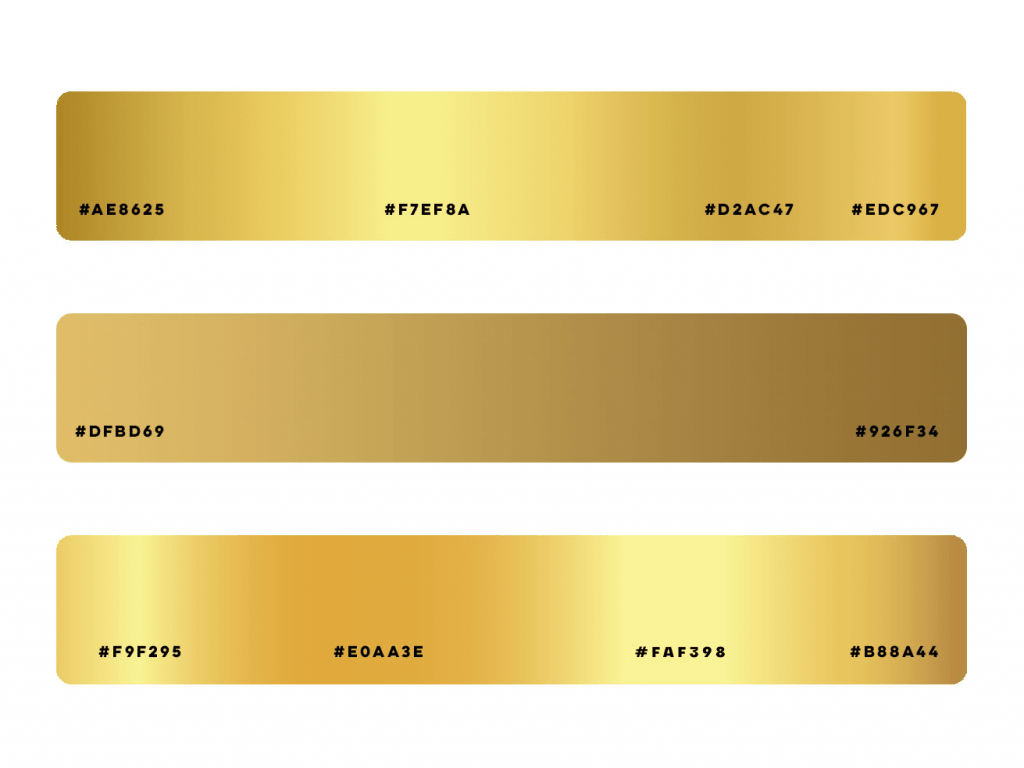
En utilisant des dégradés, nous pouvons nous rapprocher d’un effet brillant. Si vous connaissez l’outil Dégradé de mailles dans Illustrator, c’est certainement la voie à suivre, mais comme tout le monde n’a pas accès à un concepteur qui connaît le mappage de dégradés, des dégradés classiques feront l’affaire pour le Web. Au niveau le plus basique, prenez simplement une nuance de l’un des hexagones dorés ci-dessus avec la couleur d’origine et créez un dégradé. Ajoutez une nuance plus foncée pour certaines ombres, puis une nuance presque blanche pour l’effet chatoyant. N’hésitez pas à expérimenter pour trouver quelque chose qui vous convient. Voici quelques combos que j’ai trouvés attrayants :

#AE8625, #F7EF8A, #D2AC47, #EDC967Deuxième dégradé :
#DFBD69, #926F34Troisième dégradé :
#F9F295, #E0AA3E, #FAF398, #B88A44Les animations peuvent également aider à créer cet effet de scintillement doré sur le Web. Un simple glissement de gauche à droite avec un dégradé doré peut imiter cette brillance que nous avons tous imaginée à Hollywood.



Sorry, the comment form is closed at this time.